-
Spring-boot , thymeleaf 사용하기Spring 2019. 9. 8. 19:55
Spring 쪽에서 템플릿 엔진 쓰기를 권장하고 있으니 JSP 를 걷어내고
thymeleaf 설정을 해보자. (사실 csrf 땜에 구찮게 hidden 값을 넣고 싶지 않어서 시작!)
기존 JSP 설정 삭제하고 thymeleaf 설정
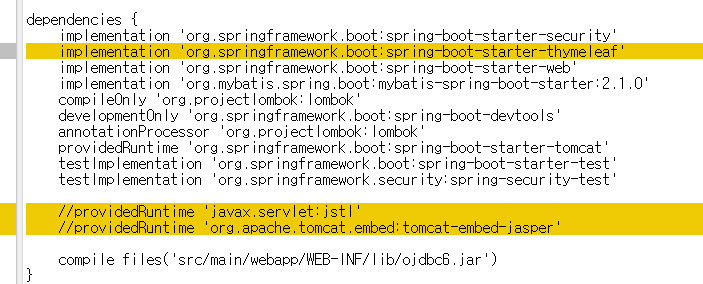
1. gradle 설정

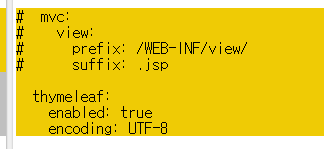
2. application.yml 설정

3. jsp 파일들 경로 변경
: 기본 설정이 templates 폴더이고 확장자를 .html 을 사용한다고 한다. 그래서 파일을 옮겨서 .jsp 를 html 로 바꿨다.
참고 URL
간략소개 : https://eblo.tistory.com/54
기본문법 : https://www.baeldung.com/thymeleaf-in-spring-mvc
문법(이게 더 간단해서 맘에듬) : http://progtrend.blogspot.com/2019/05/thymeleaf.html
thymeleaf 이용하여 공통레이아웃 설정 하기 (일종의 인클루드 기능)
:https://happygram.tistory.com/entry/Spring-Boot-%EC%8A%A4%ED%94%84%EB%A7%81-%EB%B6%80%ED%8A%B8-%ED%94%84%EB%A1%9C%EC%A0%9D%ED%8A%B8%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%A7%8C%EB%93%A4%EA%B8%B0-Welcome-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%A7%8C%EB%93%A4%EA%B8%B0?category=724132나 역시 왼쪽에 메뉴 있는 구성
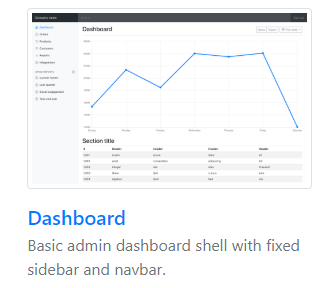
대략 아래 처럼 생김(https://getbootstrap.com/docs/4.0/examples/)

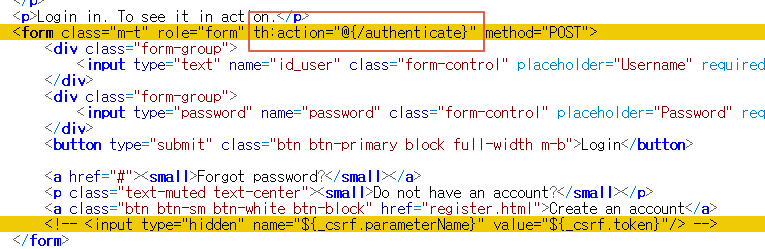
로그인 폼 페이지도 기존에 hidden 으로 해준거 주석하고 th:action 코드로 변경

오~~ 잘된다. 신기방기.
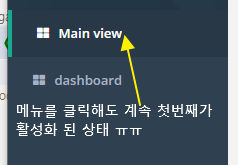
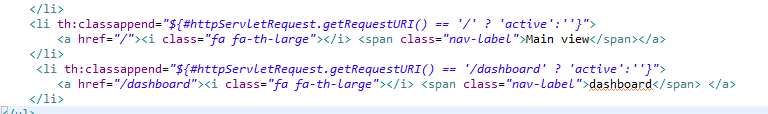
왼쪽 메뉴를 인클루드 해놓고 보니 Active 모양이 계속 초기화 되는 이슈 발생

또 찾아보니 친절하게
https://stackoverflow.com/questions/28559817/displaying-active-navigation-based-on-contextual-data
오~~ 만족스럽다.

이제 로그인/로그아웃 관련 <sec: 태그 관련으로 알아봐야겠다 .
https://www.thymeleaf.org/doc/articles/springsecurity.html'Spring' 카테고리의 다른 글
셀레니엄 크롬 브라우저 버전 문제 (JAVA) (0) 2023.07.07 Spring-boot Profile 도커 Runtime 에 적용하기 (0) 2021.03.23 spring boot 배너만들기 (0) 2018.07.13 spring-boot (0) 2018.03.26 spring batch (0) 2016.01.13